에셋번들(AssetBundle)

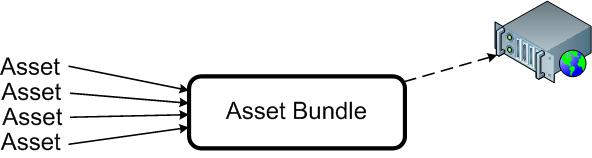
에셋번들은 에셋(모델, 텍스처, 프리팹, 오디오 클립, 씬 등)의 묶음을 의미합니다.
에셋번들을 이용하면 프로그램 실행중에 동적으로 에셋을 로드할 수 있습니다.
에셋번들은 게임 등에서 콘텐츠를 다운로드 할 경우 유용하게 사용될 수 있습니다.
에셋번들(AssetBundle) 빌드
에셋번들은 두가지 방법으로 빌드할 수 있습니다.
- 스크립트로 에셋번들 빌드
- 에셋 번들 브라우저(Asset Bundle Browser)로 에셋번들 빌드
2번째 방법은 유니티에서 지원하는 에셋 번들 브라우저를 활용하면
코드를 사용하지 않고 간단하게 에셋번들을 만들 수 있습니다.
에셋 번들 브라우저를 활용하면 훨씬 편하고 쉽게 에셋번들을 빌드할 수 있지만
여기서는 스크립트로 에셋번들을 빌드하는 방법에 대해 설명하겠습니다.
Asset Bundle Browser - Asset Store
Requires Unity 2017.1 or higher This package contains a tool that enables the user to view and edit the configuration of asset bundles for their Unity project. It will block editing that would create invalid bundles, and inform you of any issues with exist
assetstore.unity.com
머티리얼이 적용된 두 개의 게임오브젝트를 에셋번들로 만들겠습니다.
먼저 두 개의 게임오브젝트를 프리팹으로 만들어 줍니다.

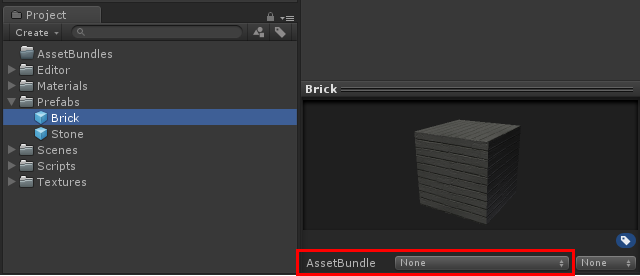
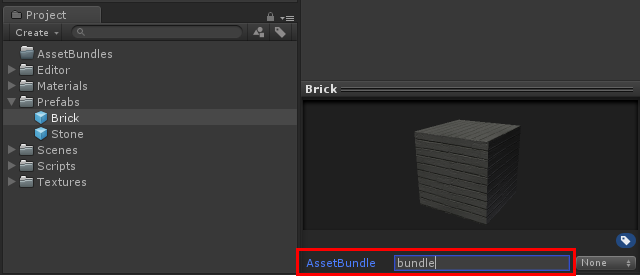
프리팹을 만든 후 각각의 프리팹의 에셋번들 이름을 지정합니다.
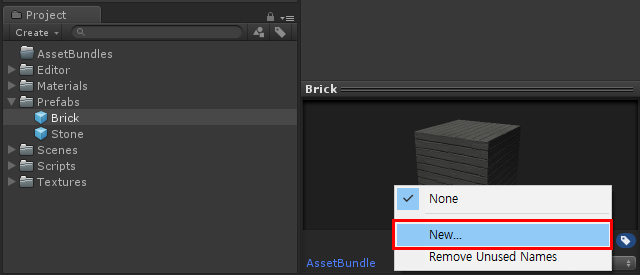
에셋번들 이름을 모두 bundle로 지정하겠습니다.
프로젝트뷰 프리팹 선택 -> 인스펙터 에셋번들 드롭다운 클릭 -> New 클릭 -> 에셋번들 이름 입력



Stone 프리팹도 위와 같은 방법을 반복합니다.
※ 에셋번들 이름은 대문자로 입력해도 모두 소문자로 변경됩니다.
에셋번들 이름 입력 후 에셋번들을 빌드할 수 있는 스크립트를 작성합니다.
스크립트는 Editor 폴더에 위치시킵니다.
| using UnityEditor; | |
| using System.IO; | |
| public class CreateAssetBundles | |
| { | |
| [MenuItem("Assets/Build AssetBundles")] | |
| static void BuildAllAssetBundles() | |
| { | |
| string assetBundleDirectory = "Assets/AssetBundles"; | |
| if (!Directory.Exists(assetBundleDirectory)) | |
| { | |
| Directory.CreateDirectory(assetBundleDirectory); | |
| } | |
| BuildPipeline.BuildAssetBundles(assetBundleDirectory, BuildAssetBundleOptions.None, BuildTarget.StandaloneWindows); | |
| } | |
| } |
BuildBuildPipeline.BuildAssetBundles(string outputPath, BuildAssetBundleOptions assetbundleOptions, BuildTarget targetPlatform) 인자 설명
- string outputPath : 에셋번들 생성 경로
- BuildAssetBundleOptions assetbundleOptions : 에셋번들 빌드 옵션
- BuildTarget targetPlatform : 빌드 대상 플랫폼
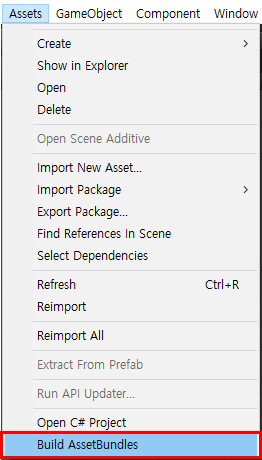
스크립트를 작성하고 나면 Assets / Build AssetBundles 메뉴가 생성이 됩니다.
Build AssetBundles 메뉴를 클릭합니다.

Build AssetBundles 메뉴를 클릭하면 에셋번들 빌드 진행상태가 표시되면서 에셋번들을 빌드합니다.

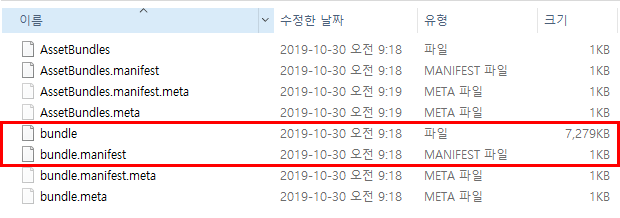
에셋번들 빌드가 완료되면 Assets/AssetBundles 폴더에
bundle, bundle.manifest 파일이 생성된 것을 확인할 수 있습니다.
- bundle : 에셋번들 파일
- bundle.manifest : 포함된 에셋, 종속성, 기타 정보를 나타내는 파일

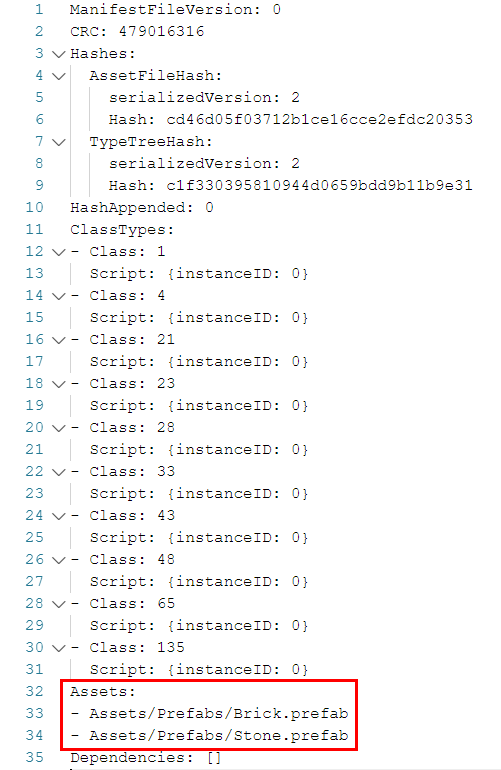
bundle.manifest 파일을 열어보면 에셋번들에 포함된 에셋의 정보를 확인할 수 있습니다.

참고
에셋 번들 워크플로 - Unity 매뉴얼
에셋 번들을 시작하려면 다음 단계를 따르십시오. 각 워크플로 단계에 대한 자세한 내용을 보려면 문서에서 본 섹션의 다른 페이지를 참조하십시오.
docs.unity3d.com

댓글