유니티 좌표계

프로그램마다 사용하는 좌표계가 다릅니다. 따라서 좌표계에 대해서 이해하는 것은 매우 중요합니다.
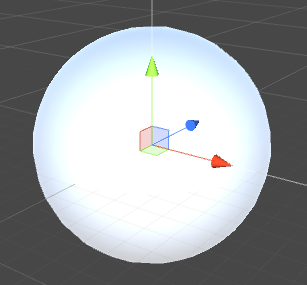
유니티에서는 위치를 표현할 때 왼손 좌표계를 이용합니다. X축은 빨간색, Y축은 초록색, Z축은 파란색(RGB순서)으로 표현합니다.
Transform.position
Transform.position은 게임오브젝트의 절대좌표를 나타냅니다. Transform.position에 Vector3를 대입하면 해당 위치로 이동합니다. 다음은 Transform.position의 예제 코드입니다.
transform.position = new Vector3(x, y, z);Transform.localPosition
Transform.localPosition은 게임오브젝트의 상대좌표를 나타냅니다. 게임오브젝트의 부모가 있을 경우 부모로부터 떨어진 좌표를 나타냅니다. 부모가 없을 경우에는 Transform.position과 동일합니다.
Transform.localPosition에 Vector3를 대입하면 해당 위치로 이동합니다. 다음은 Transform.localPositon의 예제 코드입니다.
transform.localPosition = new Vector3(x, y, z);Transform.Translate
Transform.Translate는 게임오브젝트를 이동시키기 위한 함수입니다. 현재 게임오브젝트의 위치를 기준으로 상대적인 Vector3의 방향으로 이동합니다. 이동할 Vector3를 인자로 넘겨주면 됩니다. 절대좌표 기준으로 움직일 경우에는 Space.World 옵션을 사용하면 됩니다.
유니티에서는 주로 Translate 함수를 사용합니다. 다음은 Transform.Translate의 예제 코드입니다.
public class Translate : MonoBehaviour
{
void Update ()
{
// 게임 오브젝트 기준으로 이동
transform.Translate(Vector3.right * Time.deltaTime);
// 절대 좌표 기준으로 이동
transform.Translate(Vector3.forward * Time.deltaTime, Space.World);
}
}
Vector3에Time.deltaTime을 곱하는 이유는 초당 호출되는 프레임이 디바이스마다 다르기 때문에 시간에 따라 동일한 거리를 움직이게 하기 위함입니다.

Vector3.MoveTowards
Vector3.MoveTowards는 현재 위치에서 목표 위치로 일정한 속도로 이동하는 함수입니다. 현재 위치, 목표 위치, 속도를 인자로 넘겨주고 Transform.position에 대입하면 됩니다. 다음은 Vector3.MoveTowards의 예제 코드입니다.
public class MoveTowards : MonoBehaviour
{
public Transform Target;
public float Speed = 1f;
void Update()
{
transform.position = Vector3.MoveTowards(transform.position, Target.position, Speed * Time.deltaTime);
}
}
Vector3
Vector3.zero:Vector3(0, 0, 0)인 벡터Vector3.one:Vector3(1, 1, 1)인 벡터Vector3.back:Vector3(0, 0, -1)인 벡터Vector3.down:Vector3(0, -1, 0)인 벡터Vector3.forward:Vector3(0, 0, 1)인 벡터Vector3.left:Vector3(-1, 0, 0)인 벡터Vector3.right:Vector3(1, 0, 0)인 벡터Vector3.up:Vector3(0, 1, 0)인 벡터

댓글